ANDROID STUDIO -SHOW TEXT ON AN ANDROID APP:
let start become an android app developer by this first project.I assume that you have setup your android studio IDE correctly and android SDK correctly.Let start our project,this project shows how to show simply any text to your android application
EXAMPLE 1: AN ANDROID APP WITH SIMPLE TEXT:
STEP 1:In your android studio choose
file -> new -> new project
STEP2:In create new dialog box enter application name and click next
STEP3:select the minimum sdk api version ,
say api22: android 5.o then
click next
STEP 4:choose the activity as empty activity and click next
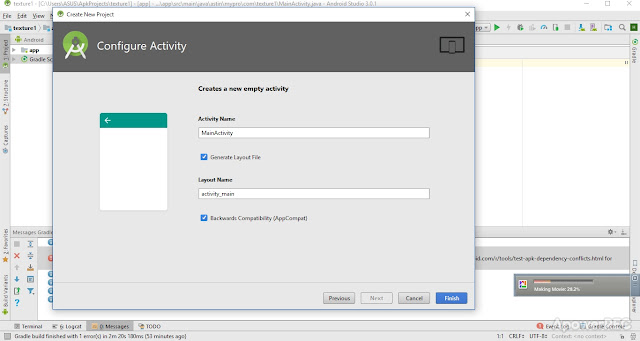
STEP 5:choose activity name and activity layout and click finish
BEFORE ENTERING INTO TUTORIAL READ ABOUT
TEXTVIEW ON OFFICIAL ANDROID PAGE:
FOLLOW THE STEPS ONE BY ONE AND MADE YOUR OWN CHANGES ON YOUR CODES
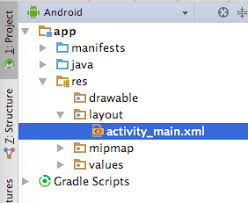
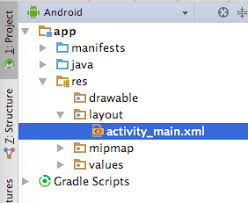
activity_main.xml :

you will see like these:
<TextView android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="androidtutorialpro.blogspot.com" />
enter the text that need to be included in that
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("androidtutorialpro.blogspot.com");
//set text for text view
ADDING TEXT TO ANDROID STUDIO:
let start become an android app developer by this first project.I assume that you have setup your android studio IDE correctly and android SDK correctly.Let start our project,this project shows how to show simply any text to your android application
EXAMPLE 1: AN ANDROID APP WITH SIMPLE TEXT:
STEP 1:In your android studio choose
file -> new -> new project
STEP2:In create new dialog box enter application name and click next
STEP3:select the minimum sdk api version ,
say api22: android 5.o then
click next
click next
STEP 4:choose the activity as empty activity and click next
STEP 5:choose activity name and activity layout and click finish
BEFORE ENTERING INTO TUTORIAL READ ABOUT
TEXTVIEW ON OFFICIAL ANDROID PAGE:
FOLLOW THE STEPS ONE BY ONE AND MADE YOUR OWN CHANGES ON YOUR CODES
activity_main.xml :

you will see like these:
<TextView android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="androidtutorialpro.blogspot.com" /> enter the text that need to be included in that
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="androidtutorialpro.blogspot.com" /> enter the text that need to be included in that
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("androidtutorialpro.blogspot.com"); //set text for text view
textView.setText("androidtutorialpro.blogspot.com"); //set text for text view
ADDING TEXT TO ANDROID STUDIO:
adding an text to an android studio is easy and simple,the following article will explain how to add text in android studio,how to edit text in android studio,how to change size of text in android studio and how to change the text appearance in android studio,how to change the color of text in android studio
ADDING SIMPLE TEXT TO ANDROID STUDIO:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="androidtutorialpro.blogspot.com"
/>
TO MAKE ALL LETTERS CAPITAL:
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:text="androidtutorialpro.blogspot.com" android:textAllCaps="true" />
TO CHANGE FONT COLOUR:
textColor attribute is used to set the text color of a text view. Color value is in the form of “#argb”, “#rgb”, “#rrggbb”, or “#aarrggbb”.
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:freezesText="false" android:text="androidtutorialpro.blogspot.com" android:textColor="@android:color/holo_red_dark" />
TO CHANGE THE TEXT SIZE:
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:text="androidtutorialpro.blogspot.com" android:textColor="@android:color/holo_red_dark" android:textColorHighlight="@android:color/background_dark" android:textSize="20sp" />
TO ROTATE YOUR TEXT INTO DIFFRENT DEGREES:
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:freezesText="false" android:rotation="59"
android:text="androidtutorialpro.blogspot.com" android:textAllCaps="false" android:textColor="@android:color/holo_red_dark" android:textColorHighlight="@android:color/background_dark" android:textSize="20sp" />
TO CHANGE THE TEXT APPEARANCE :
<TextView android:layout_width="wrap_content" android:layout_height="32dp"
android:freezesText="false" android:text="androidtutorialpro.blogspot.com" android:textAppearance="@style/TextAppearance.AppCompat.Button" android:textColorHighlight="@android:color/background_dark" />
TO MAKE THE TEXT CENTERED IN LAYOUT:
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:layout_marginTop="208dp" android:text="androidtutorialpro.blogspot.com" android:textAppearance="@style/TextAppearance.AppCompat.Button" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
TO MAKE A TEXT BOLD OR ITALIC OR UNDERLINED:
<TextView android:layout_width="wrap_content" android:layout_height="32dp" android:textStyle="bold" android:layout_marginTop="208dp" android:text="androidtutorialpro.blogspot.com" android:textAppearance="@style/TextAppearance.AppCompat.Button" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
i suggest you to try changing different values to above attributes to make changes in the text on your android application
TRY THIS EXAMPLE:
the below example will show text with button and when the button is clicked and then text will be changed
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="BEFORE"
android:textColor="#f00"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_marginTop="50dp"/>
<Button
android:id="@+id/btnChangeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:padding="10dp"
android:text="Change Text"
android:textColor="#fff"
android:textStyle="bold" />
</RelativeLayout
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="BEFORE"
android:textColor="#f00"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_marginTop="50dp"/>
<Button
android:id="@+id/btnChangeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:padding="10dp"
android:text="Change Text"
android:textColor="#fff"
android:textStyle="bold" />
</RelativeLayout
MAINACTIVITY.JAVA:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //set the layout
final TextView simpleTextView = (TextView) findViewById(R.id.simpleTextView); //get the id for TextView
Button changeText = (Button) findViewById(R.id.btnChangeText); //get the id for button
changeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
simpleTextView.setText("after"); //set the text after clicking button
}
});
}
Button changeText = (Button) findViewById(R.id.btnChangeText); //get the id for button
changeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
simpleTextView.setText("after"); //set the text after clicking button
}
});
}
}
Try this example textview using setOnClickListener() button actvity to change the text when the button is clicked.try all these attributes and examples to get more knowledge about the textview
WATCH THE OUTPUT IN THE GIVEN VIDEO: