ADDING IMAGES TO ANDROID STUDIO:
Adding an images to an android studio is easy and simple .all you need is moving your image to
RES->DRAWABLE folder. This tutorial will teach you how to add images to android studio and using button how to change from one image to another image
HOW TO ADD IMAGE IN DRAWABLE FOLDER:
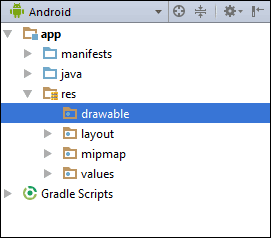
STEP1: open the drawable folder by RES -> DRAWABLE

STEP 2:
double click the Drawable folder and simply copy the image and paste ,it will be saved to drawable

HOW TO ADD IMAGES TO ANDROID PROJECT FROM DRAWABLE FOLDER:
To add image to any one of you layouts follow the steps given below:
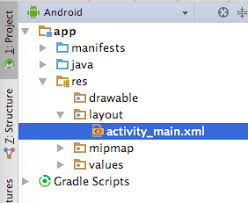
STEP1: Open the Activity_main.xml
STEP2: TO add image to your layout add the following coding given below
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android" />
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android" />
"IN that above highlighted area enter the name of an image that stored in the drawable file"
#1: HOW TO SET THE IMAGE AT JAVA FILE:
We can also set the image at the java file by the coding
/*Add in Oncreate() funtion after setContentView()*/
ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView);
simpleImageView.setImageResource(R.drawable.lion);//set the source in java class
ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView);
simpleImageView.setImageResource(R.drawable.lion);//set the source in java class
#2 HOW TO CHANGE THE BACKGROUND COLOR:
<ImageView
android:id="@+id/imageView1"android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android"
android:background="#000"/>
"you can set the color at the java file so include this code"
/*Add in Oncreate() funtion after setContentView()*/
ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView);
simpleImageView.setBackgroundColor(Color.BLACK); //set black color in background of a image view in java class
ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView);
simpleImageView.setBackgroundColor(Color.BLACK); //set black color in background of a image view in java class
#3 PADDING:
padding attribute is used to set the padding from left, right, top or bottom of the Imageview.
- paddingRight: set the padding from the right side of the image view.
- paddingLeft: set the padding from the left side of the image view.
- paddingTop: set the padding from the top side of the image view.
- paddingBottom: set the padding from the bottom side of the image view.
- padding: set the padding from the all side’s of the image view.
<ImageView
android:id="@+id/imageView1"android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android"
android:background="#000"
android:padding="30dp"/>
SAMPLE CODINGS:
Activity_main.xml:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:text="ASTIN SALVI"
android:textSize="30sp"
android:id="@+id/textView" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentStart="true"
android:layout_below="@+id/textView"
android:layout_marginTop="63dp"
android:src="@drawable/jad" />
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity { ImageButton imgButton; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
FINAL RESULT WILL BE LIKE IN THIS BELOW VIDEO: